Awesome Demos Done Quick
Выступление с BeerJS Summit Minsk 2018, про JXA и на JXA
TASBot
Прямо сейчас1 проходит один из двух ежегодных марафонов Games Done Quick, на котором, ради благотворительности, проходят игры на скорость
На шестой день марафона (который как раз сегодня) за прохождение игр берётся команда TASBot’а, которая ради скорости «ломает» игры с помощью этого милого робота. Робот шлёт фейковые «нажатия кнопок» так быстро и точно, что приставки сходят с ума
Я не расскажу, как ломать игры, но расскажу, как слать фейковые «нажатия кнопок» на ваш макбук ради демо и ради избегания джиры
OSX Yosemite

А делать мы это будем с помощью JXA, который, очевидно, расшифровывается как Javascript For Automation. Вы могли слышать про автоматизацию с AppleScript, но с macOS Yosemite тоже самое можно делать в знакомом и ненавистном синтаксисе
Terminal notify
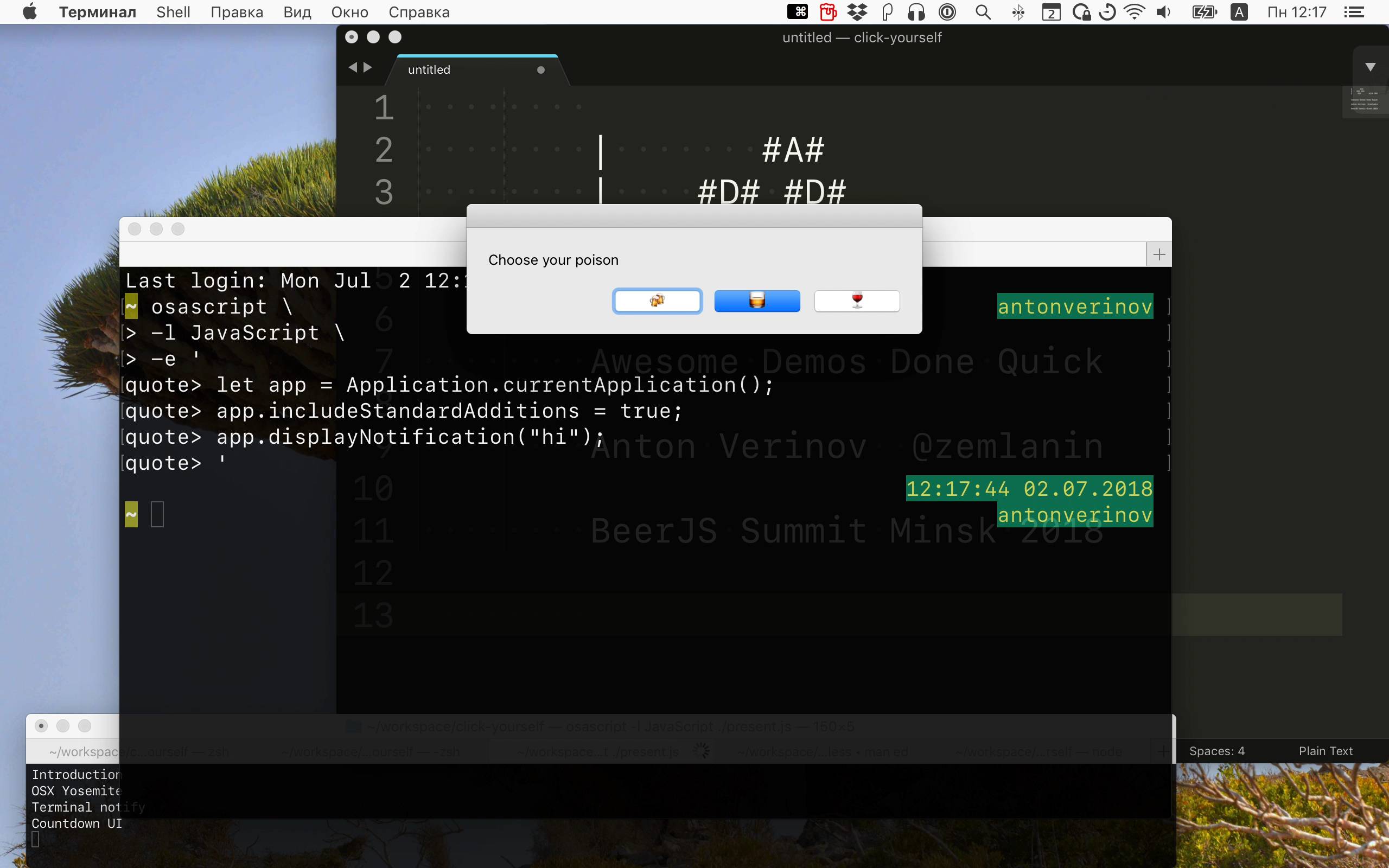
Начнём с простого — показать системное уведомление
osascript \
-l JavaScript \
-e '
let app = Application.currentApplication();
app.includeStandardAdditions = true;
app.displayNotification("hi");
'
Для работы с автоматизацией из терминала есть утилита osascript. Опцией -l JavaScript указываем, что пишем скрипт не на AppleScript, а на JS’е…
JXA предоставляет несколько новых глобальных переменных для скриптов. С помощью Application выбираем, какому приложению будем слать сигналы для автоматизации. Для пушей подойдёт любое приложение, так что просто выберем текущее
Приложения могут определять, что и как у них можно автоматизировать, но в macOS есть стандартные дополнения автоматизации, которые есть у приложений. Активируем их свойством includeStandardAdditions
И в конце отправляем приложению сигнал «покажи пуш» с помощью app.displayNotification("hi")…
UI

Если недостаточно командной строки, но с JXA можно делать простенькие интерфейсы с кнопками, списками и прочими инпутами
Thingist Demo
Но ладно, это всё прикольно, но зачем? Что JXA поможет решить на практике?
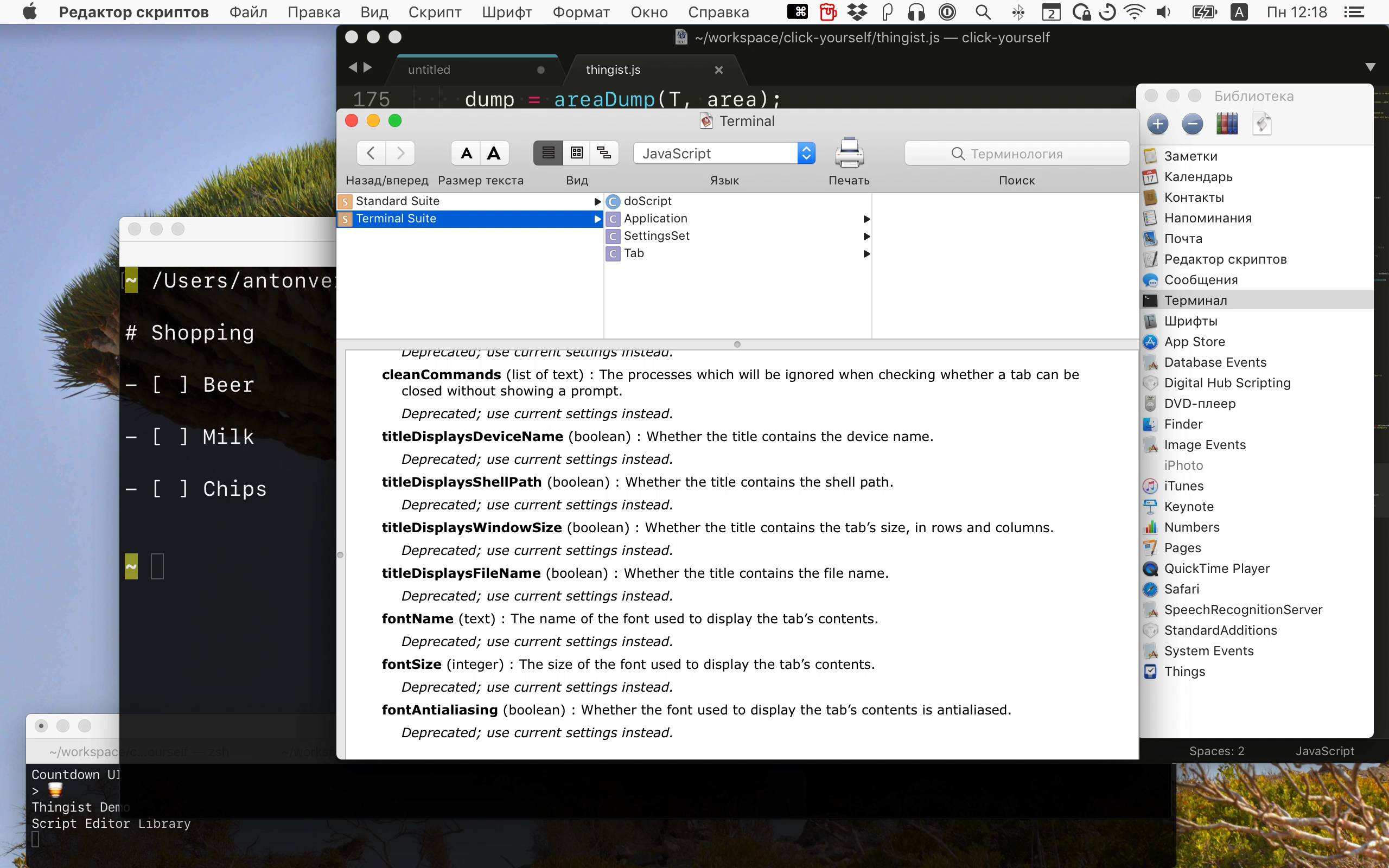
Менеджерам надо/хотят знать, чем я занимаюсь на работе. Джира противна, а в моём любимом таск-менеджере Things нет никаких средств для коллаборации
Но! Things предоставляет AppleScript’у средства для CRUD’а списков дел, так что можно написать JXA-скрипт, который будет выгребать определённый список дел и рендерить его в маркдаун. Который потом можно по cronу заливать, к примеру, на gist.github.com и дать ссылку менеджерам. И все довольны — менеджеры в курсе дел, а я могу продолжить избегать джиру
Script Editor Library

Посмотреть, что же делать в приложениях с помощью JXA, можно в библиотеке «Редактора скриптов» (Script Editor Library). Например, для запуска скрипта в Терминале, у него есть метод doScript()
Но эта библиотека не помогает разобраться в автоматизации абсолютным новичкам JXA…
Docs

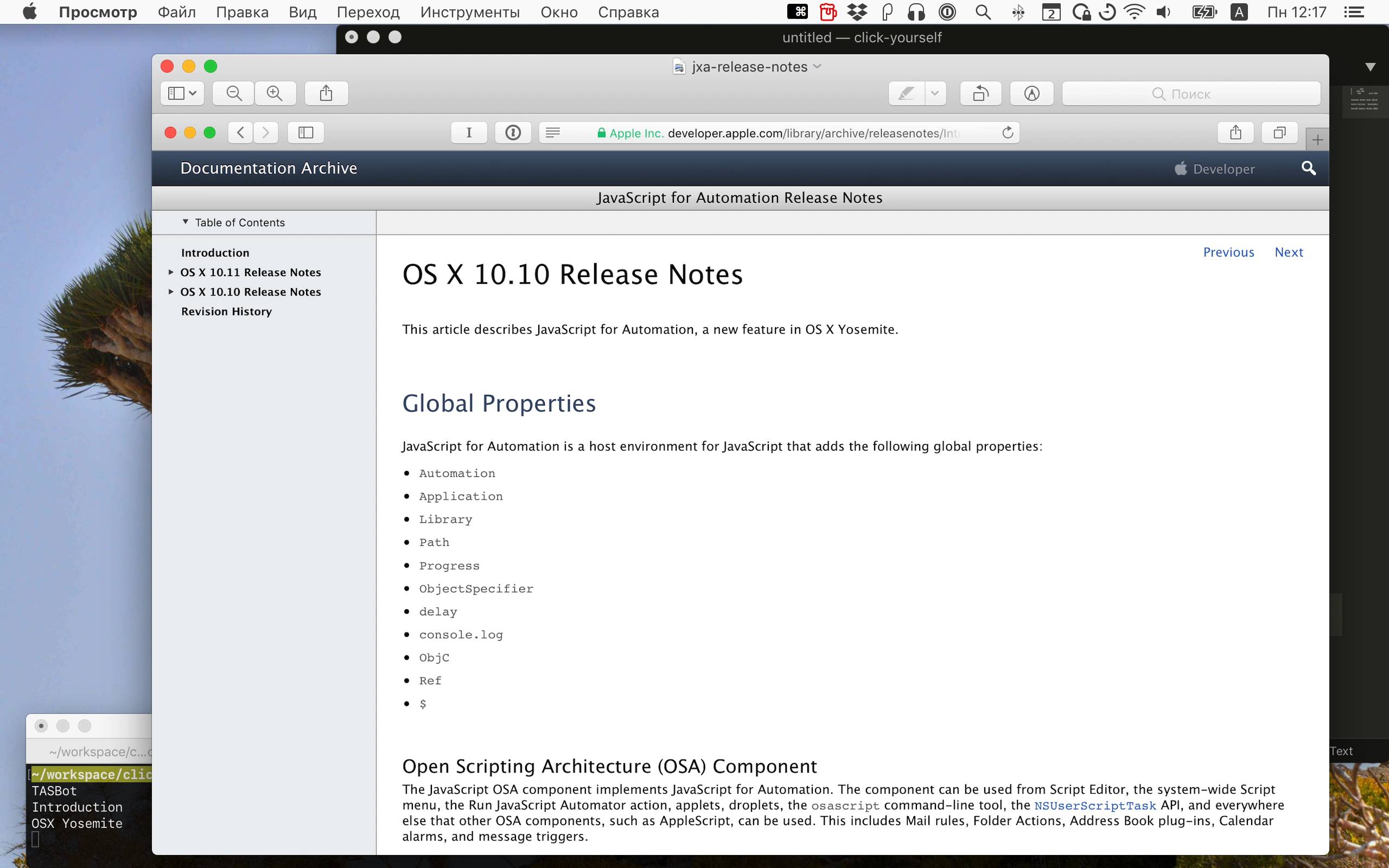
Из официальной документации, хоть как-то подходящей для новичков, есть разве что та страница Release Notes из начала выступления. Но и она помогает только на троечку…
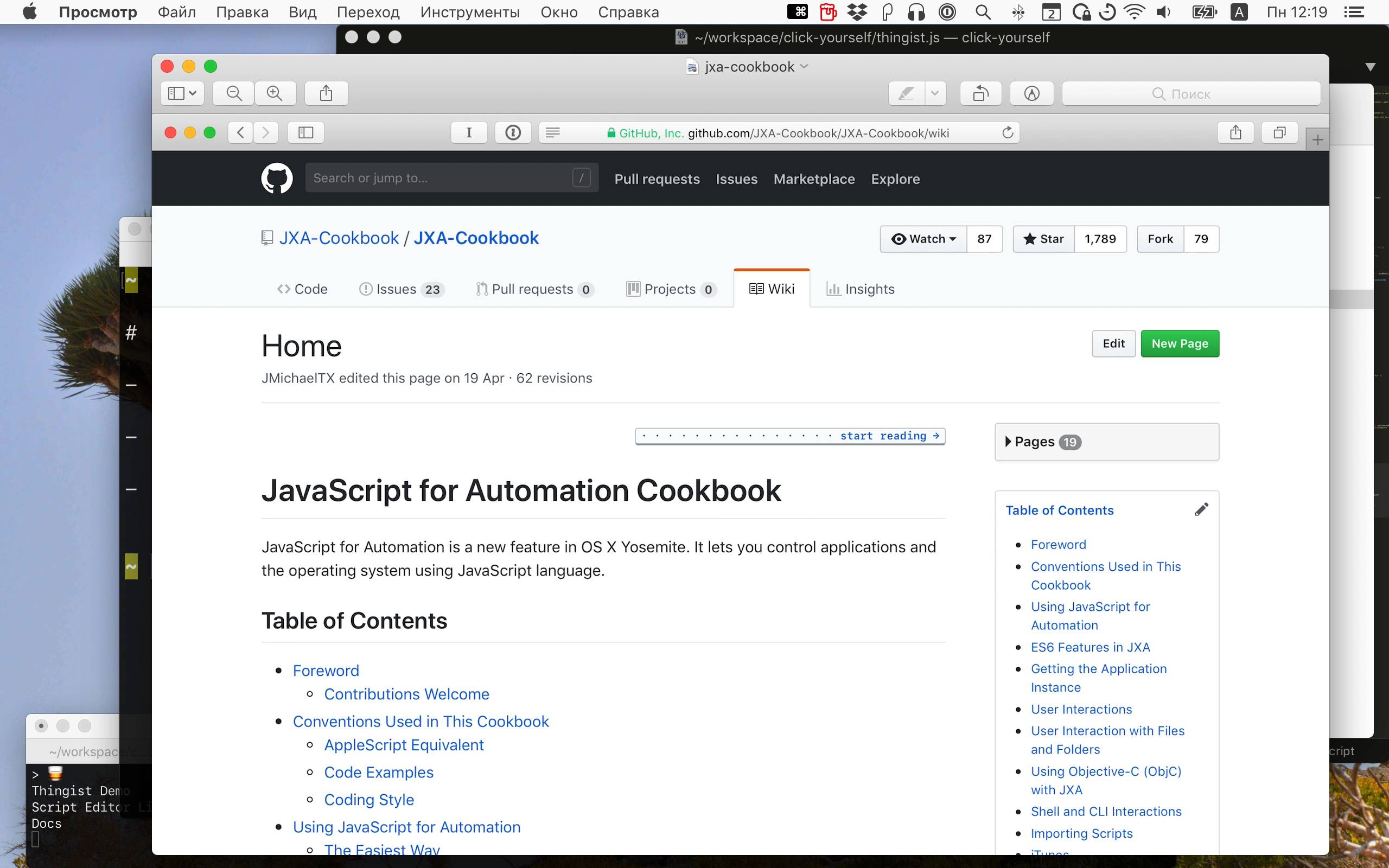
Из хоть сколько-то полезных ресурсов по JXA, советую покопаться в вики проекта JXA-Cookbook на гитхабе. Там есть и практические рецепты вроде «как мне сделать X» или «как использовать AppKit и Cocoa из JXA»
One more JS environment
Эта вики вам понадобится ещё и потому, что окружение JXA отличается и от окружения браузера, и от окружения NodeJS…
Так как это мак, здесь не место для window (как и для global). Из глобального контекста есть только this. Здесь нет require (но написать свой мок не проблема), нет fetch… Даже в console есть только console.log
Плюс, если проблемы с кодировками: osascript не умеет считывать юникод из файла, превращая кириллический текст в кашу. Так что, для русских букв и эмоджи в исходниках скриптов, их надо эскейпить…
Даже коды клавиш отличаются от тех, что в браузере
И весь I/O синхронный. То окошко с напитками остановило выполнение скрипта до тех пор, пока я не сделал выбор
Outro
Но, несмотря на нехватку документации и на странности с окружением, JXA может быть очень полезным для автоматизации работы с макосью. Спасибо за внимание
Ссылки
- JavaScript for Automation Release Notes
- Things AppleScript Guide
- JXA-Cookbook/JXA-Cookbook: Cookbook for JavaScript for Automation in Mac OS X Yosemite
- Omni Group Automation: Run Omni Automation from Other Languages
- Complete list of AppleScript key codes
- Building OS X Apps with JavaScript
- Исходники выступления
в июне 2018 ↩︎